How I made a top rated jam game in 12 hours

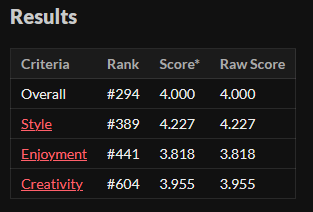
My game was ranked 294th out of 7640 games.
That’s in the top 4%!!!
I spent ~12 hours developing my game over the 4 jam days:
- 3 hrs Friday
- 4 hrs Saturday
- 2 hrs Sunday
- 3 hrs Monday
Here’s how it happened…

But first, please consider subscribing! I’ve been enjoying sharing my thoughts and projects with you and I hope to continue! Please let me know if you have any questions or if there’s something you’d like me to discuss.
I’m also somewhat active on mastodon where I post monster hunter and game development stuff. My Meowscular Minute Monster Hunter blog is here: https://meowscular.substack.com. Finally, I try to cross post everything to my website https://nuzcraft.com and you can send me an email me[at]nuzcraft[dot]com if you like.
Before the Jam…
GMTK Jam is among the biggest game jams and I kinda decided to participate at the last minute. I’d taken a break from my longer term project Gildebeest Hunter and hadn’t settled on a new project yet. I had an idea floating around my brain for a language deciphering mechanic and I had a vibe (the spike field from the image above) that I hoped would work well with the theme of the jam.
I created a starter page on itch, set up a blank project in godot, and fixed up some automatic exports so that my builds could export to itch automatically. Link to first itch.io devlog. I was originally shooting for 4-8 hours of development time over the weekend.
If you’re curious, the code is available here: https://github.com/nuzcraft/not_a_place_of_honor
Just getting started…
The theme was announced as Built to Scale. I frowned. My preconceived notions didn’t seem to mesh well with that theme. I shrugged and moved ahead anyway. My decipher idea could function without needing to settle on theme tie-in. I somewhat quickly built out a decipher system that I could use as a base for the game.

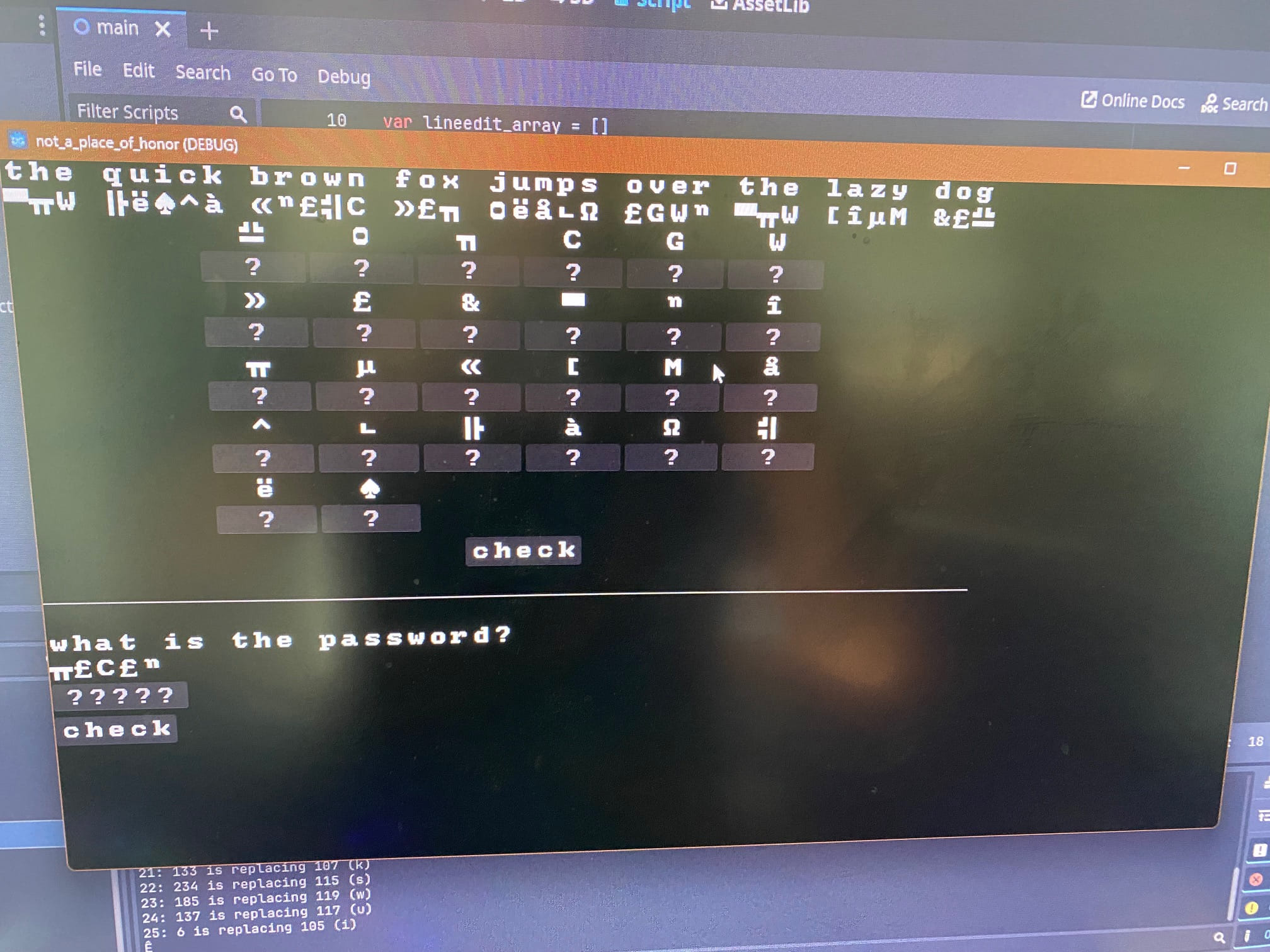
I chose to use an ASCII font called CP437 that’s somewhat common in text based games. I chose it because it fit the vibe I was looking for, plus I could import the image into Godot as a font so long as I set up the rows and columns correctly.
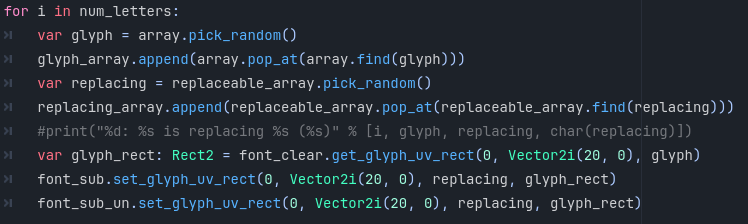
After some fiddling, I found that I could define one array of glyphs I wanted to replace and a separate array of potential replacements. I could use functions in Godot to replace part of the image used to represent individual glyphs. The result is text that is typed correctly, but displayed scrambled. This also allowed me to unscramble labels without keeping track of their text; I just had to update the font they were using to render the text.

The above code basically picks out a glyph and a replacement, then it gets the section of the image associated with the replacment, then sets that as the section associated with the glyph. Since the replacements are done at the font level, we don’t need to futz with actual text.
With the prototype in place, I started pushing some builds out to itch, and found they weren’t working at all. Link to second itch.io devlog. I couldn’t get my custom fonts to show up at all in the HTML version. After troubleshooting for a while, I decided to continue development, abandoning the HTML version for now.
Windows!
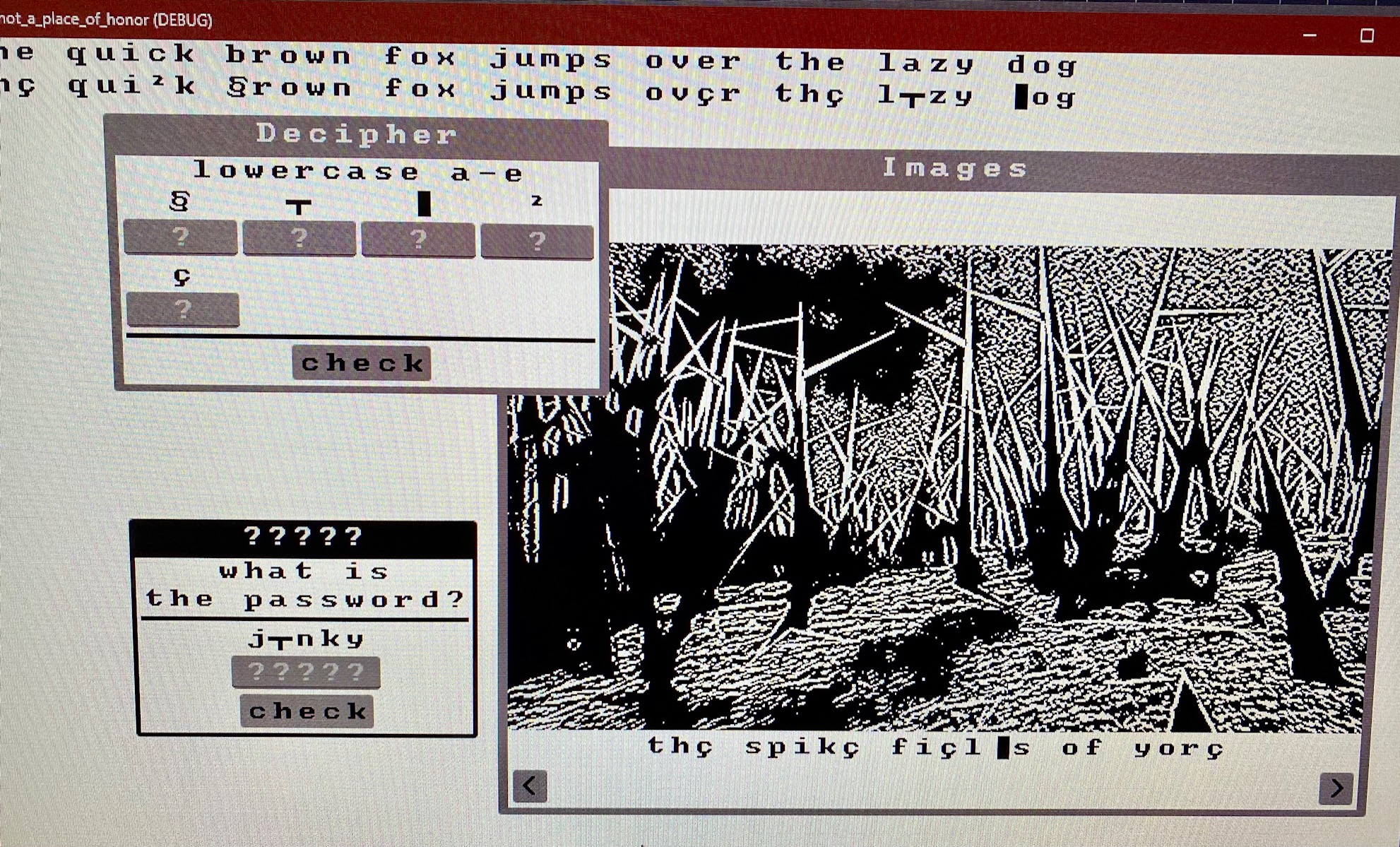
I was still jamming on the monochrome theme and liked the idea of splitting the user input into multiple different windows that could be opened, closed, moved around. Originally I wanted them to pop out of the main game window. I hadn’t used these before, but pretty soon I had 3 windows up and running. A Decipher window where the player would try to decipher letters, a ????? window where the player would try to input the passcode they were trying to decipher, and a brand new Images window where I could put pictures and clues to help the player decipher the letters. I was still sticking to the vibe I had presupposed and was using a difference of gaussians shader to pull the edges from the spike image and threshold it to a stark black and white.

The idea was the player could flip through images with descriptions and try to use those clues to decipher the letters. At this point, I had decided that part of my ‘Built to Scale’ theme would include starting with a small puzzle of only a few scrambled letters, and scaling up to a full alphabet of scrambled letters.
Link to third itch.io devlog. I realized automatic deployments for the windows build were also broken at this point and had a little freak out. I decided to turn off the automatic building as it probably had to do with some changes added to Godot 4.3, which was released maybe a day before the jam started; my automatic build system was still using 4.2. My local exports for everything seemed to be working just fine, so I switched to manual exports from here on.
Puzzles!
While waiting for my car to get an oil change at a mechanic, I wrote the beginning of the story of this place is not a place of honor. I had an outline for where I thought the story could go, but really just wanted to get to a place where I could put together all the puzzles I wanted.
I settled on 4 puzzles:
- 3 scrambled letters
- 5 scrambled letters
- 13 scrambled letters
- 26 scrambled letters
I started thinking critically about what kind of clues would help a player solve those types of puzzles. I had pre-coded my puzzle system so that it would always scramble the first X number of letters of the alphabet, so I needed to choose clues and descriptions that included the first letters. This is why ‘uneaten bacon and eggs’ and ‘mountain frog’ are clues.
Now, there was a bit of a grind. I iterated on my story ideas and found images that kinda worked with where I thought the story could go. I was running out of time, and had mostly given up on getting any story beats added, but wanted to leave it open for the possibility. The story in my head needed to be ‘built to scale’ so I made sure some of the later clues got quite fantastical and ridiculous. I ran into an issue where the images didn’t all take to the difference of gaussians shader very well, so I needed to parameterize the shader so that each image could have its own predefined shader settings. Link to fourth itch.io devlog. Finally, I all 4 puzzles in place and there was a game!!
It was bare-bones and made no sense, but the core of what I wanted was there. The player would get a set of images as clues and need to use them to decipher the scrambled letters. After solving the passcode, they’d move on to the next puzzle.
Side-note: while I was able to add another feature to the game, I got at least one piece of feedback that thought it would be better like this. The next feature aims to add some space and gameplace between clues, and this player would have preferred the straight puzzle game that it was before the addition of…
The Adventure Window!
For my last feature, I added an ASCII adventure mode. This was always kinda in the plan, but I wasn’t sure I’d be able to make it in time. In this window, the player can move around an environment and find the clues I’d created for the previous puzzles. I really really like this addition, and I feel like it takes the game from just puzzles into the realm of a real game.
Technically, the window is a very simple view of TileMapLayers with hand-made levels. I keep track of the hero’s position on each level, and send signals out to the main game to add new clues to the images window when the player walks next to certain tiles or certain positions on a level. This made it very easy to craft where the player might run into certain clues. I tried to design the levels so that the player would try to investigate interesting bits and find clues there. There are also some ‘mandatory’ clues that players will find by just walking towards the goal of the level. I had to do some refactoring at this point, because we weren’t starting each level with all the clues available and my previous method for handling the different windows started to break down.
I also had to figure out the end of the game? Each level in the adventure window had a door with a passcode that the player needed to input. Originally I wanted the player to return through the levels to their ship, insert the final passcode, then leave, but setting up the adventure window to allow the player to return seemed like more work than it was worth. I landed on having the player escape in a mech they find in the cave, which is an interesting but abrupt ending. I got a few comments from people who were looking forward to either exploring the world more or seeing the game expand bigger after finding the mech.
At this point, I called my game done, uploaded it, and planned on cleaning up the itch page the following day since the jam would be done.
The Surprise Day!
Surprise!! I found out there were an extra 24 hours in the jam than I thought! My brain had thought the jam was closing on Monday, but in fact it was closing on Tuesday! Link to fifth itch.io devlog. Woot! I got busy adding some story beats, sound effects, and music. This update really helped it feel like a more complete experience. And I was done!
Ha! No way!
Surprise again!! I surprised myself and jammed out a small cosmetic update in the final hours of the jam. Link to sixth itch.io devlog. This made the final area feel a bit more complete. At some point in the last couple updates I added the title screen as well as a custom splash page from Kenney that I really like.

And that was it! Finally done! I was very proud of the game I made, and I looked forward to other people playing!
I’m not planning on expanding this game or making future updates. It was a fun experience!
Thank you!
Thank you for reading! I hope you enjoyed this little write-up! It’s nice to spend a little time reflecting on projects after they’ve been completed. Once again, please consider subscribing, I’d love to continue sharing with you. Catch you next time! I may or may not be working in THE THIRD DIMENSION.
nuzcraft

